BE 엔지니어가 FE 프로그래밍을 하면서 생긴
[마이너(F#) X 마이너(멀티플랫폼) X 마이너(Fabulous) X 마이너(Version 2)] 의 환장의 콜라보
발단
- 회사의 식대카드중 하나의 사용자 기록을 내가 기록하게됨
- 슬랙에 매번 작성하는데 먹은 사람들 이름 적는게 너무 귀찮음
- 그렇다고 완전 자동화 SW 를 짜기는 너무 어려움
- 그럼 관리를 도와주는 Helper SW 를 짜자!
라는 기적의 논리로 앱을 하나 짤 계획을 세웠다.
최종결과물은 아래와 같은 아주~~~ 간단한 앱이다.

가격, 장소를 입력하고 먹은 사람들은 버튼을 눌러서 추가하고 SEND 를 보내면 슬랙으로 Noti가 오는 그런 시스템..
너무 간단한 SW 이기 때문에..
업무에서 사용하고있는 Kotlin 이나 아니면 뭐 MAUI / 자마린 이용해서 C# 으로 짜면 3시간이면 뚝딱 나올 APP 이다
기능이야 버튼누르면 위에 참가자에 추가해주는거랑, Slack Noti 밖에 없기도 하고 Layout 작성하는게 더 오래걸리는 그런 APP인데
영웅은 쉬운길만 찾지 않는 법
Toy Project 를 할때도 얻어가는게 있어야하지 않은가!?
뻔한 방법이 아닌 내가 재밋게 할만한 걸로 해보자..
그럼 무슨 언어로 하지..?
당근 F# 빠따죠
그래서 선택한게 바로 바로
Fabulous - F# Functional App Development, using declarative dynamic UI
Fabulous
F# Functional App Development, using declarative dynamic UI
fabulous.dev
F# 의 파뷸러스!
원래는 MAUI 에 F# 으로 할수있는 방법을 찾다가.. 좀 이슈가 있어서.. F# 중에서는 그나마 가장 대중적인 Fabulous 를 선택했다.

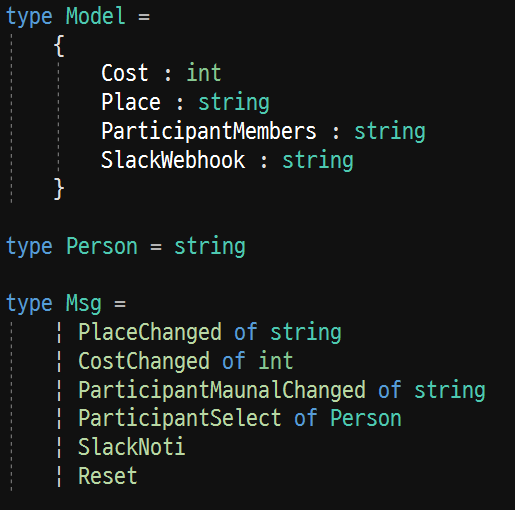
MVU 패턴쓰면서 데이터 타입들을 ADT 로 뚝딱뚝딱 모델링할 생각에 두근거리면서 Fabulous 를 사용하기위해서 자마린도 깔고... 세팅을 다하고 개발을 하긴했는데...
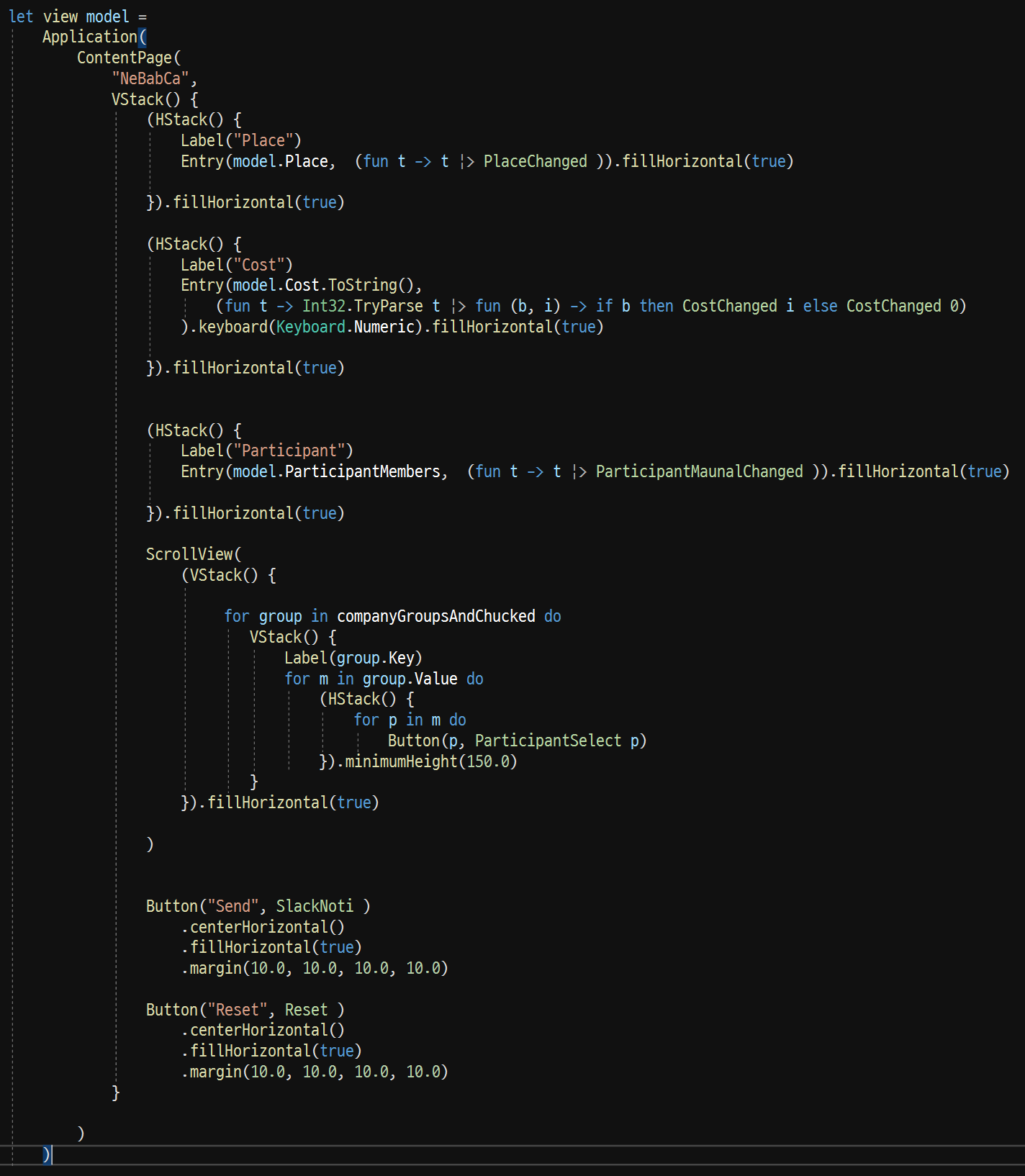
망할 레이아웃 DSL 을 하나도 모르겠다..
이게 Version 2.0.8 이 있길래 별 생각없이 이걸로 했는데
Version 2로 넘어오면서 Layout 를 구성하는 DSL 에 대 격변이 일어났고.. 무엇보다 2.0.0 출시가 2022.06.01 일이다.

자료가 하~~~~나도 없다. 도큐먼트도 처음하는사람이 보기에는 너무나 부실하고, 예시를 찾기도 너무 어려웠다.
그나마 github repo 에 가면 sample 프로젝트가 있긴하더라...
특히 기능적으로 특징있는게 아무것도 없는 APP 인 만큼 Layout 구성하는게 99퍼 인데 DSL 방식이 변경되어서 뭐 확인할수있는게 없다. Visualizer 도 없고.. Version2 는 아직 Hot Reloading 도 안되는거 같고...
Introducing Fabulous 2.0 | Timothé Larivière (timothelariviere.com)
Introducing Fabulous 2.0
After almost a year of hard work, I am very excited to announce Fabulous 2.0! This new release is a complete rewrite of Fabulous, focusing on performance and developer experience.
timothelariviere.com

뭐 분명 더 좋아진거겠지만...
나는 BE 엔지니어지 FE 가 아니기때문에 View 단은 고냥 비주얼 편집기 -> 드래그 앤 드롭 아니면 google -> 복붙 이건데
당최 어떻게 구성되는건지 모르겠다..
위젯..이 어쩌고..? 기존 레이아웃에서 확장이 어쩌고..? 아니나는 그냥 줄바꾸는 기능 하나 필요한거 뿐인데...
그냥 Version 1 으로 짜면 예제가 많긴한데... 이미 Version2 로 시작한 이상 Version 1 으로 돌아가는건 뭔가 억울해서 Version 2로 꾸역꾸역 짯다..
그래서 몇시간동안 바꾸려고 해봤지만 결국 포기한 Layout 들이..
- Send 버튼이랑 Reset 버튼은 무조건 화면 하단에 고정
- Collection 을 개수 맟춰서 GirdView 로 짜잔 출력는 토글식 버튼들
- 위 레이아웃을 못해서 Button 으로 땜빵했는데 한줄에 버튼이 많아서 화면에서 넘어가면 아래로 넘어가는 레이아웃
- 위 레이아웃을 못해서 그냥 무조건 한줄에 4개 까지만 출력되게 했는데 버튼이 너비는 길고 높이는 낮아서 높이를 너비랑 동일하게 설정 (정사각형 버튼)
등등.. 이 있다.

그리고 정작 Core 기능인 Slack Noti 기능은 10분 컷
결론
- 쉬운거 하세요 쉬운거..
'프로그래밍 언어 노트 > F#' 카테고리의 다른 글
| [F#] F# Computation Expression 톺아보기 (1) | 2024.10.28 |
|---|---|
| [C#/F#] C# 초기화 코드 제너레이터 (0) | 2021.03.06 |
| [F#/Monad] Fsharp Plus 라이브러리 (0) | 2020.11.03 |
| [F#/C#] Native Dll Load 하기 (0) | 2020.11.03 |
| [F#/C#] 닷넷 프레임워크 F#프로젝트 C#에서 참조하기 (0) | 2020.08.05 |



